Web Scraping JavaScript vs Python: Which is Best for Your Needs?
JavaScript and Python are two popular programming languages used for web scraping. But which one suits your needs better? Let’s find out.

JavaScript and Python, commonly used for web and mobile application development, data science, and various other tasks, are also popular for web scraping. There is no definitive answer to whether JavaScript or Python is better for web scraping. Usually, it boils down to the project complexity, the requirements (i.e., dynamic content handling), your familiarity and experience with the language, and even personal preference.
It’s important to understand that both languages are perfectly capable of various scraping tasks. Let’s dive into how each programming language works for web scraping, and which one would work better in your case.
What Is Python?
Python is a versatile programming language used for web development, data analysis, and web scraping. It’s pretty easy to grasp because of the relatively simple syntax.
Even though starting out with Python requires minimal coding experience, it doesn’t mean the programming language itself is somewhat limited. Contrarily, it has extensive resources, such as libraries and frameworks for extra functionality, as well as large communities of professionals and enthusiasts who can help out if you’re facing challenges.
In addition to its readability and resources, many choose Python for web scraping because it’s capable of handling data processing and manipulation (data cleaning, filtering, adding variables, analysis) really well. Python excels in automating repetitive tasks (i.e., data extraction) and working with large datasets.
What Is JavaScript?
JavaScript (you might see it abbreviated as JS) is a dynamic programming language primarily used to create dynamic content on websites, such as fill-in forms and animations.
JavaScript may not be as intuitive as Python, and the learning curve is much steeper, but considering how many resources exist already, it’s frequently used for scraping, too. That’s because it’s very compatible with the web in general – most websites nowadays use JavaScript. Some of the most advanced scraping libraries, such as Puppeteer and Playwright, are also written for JavaScript, so it’s useful to have at least some understanding.
It also has a huge and supportive community to help you get started with your project. On top of that, javaScript is fast, easily handles asynchronous operations, and is well-suited for scraping dynamic content from modern websites.
What is Node.js?
Node.js is an open-source runtime environment that allows you to run JavaScript on the server side; outside of a web browser. But why would you want that?
Each web browser has a dedicated engine to run JavaScript code. JavaScript is usually used on the client side to manipulate web page behavior – fetch new social media posts, run animations, and manipulate other interactive elements. You can try to disable it on your browser, and see how websites behave then.
Using the Node.js framework, however, allows you to build web servers, real-time applications, such as chats or live-streaming services using JavaScript. Ultimately, it makes sense to use JavaScript with the Node.js environment for scraping interactive web pages, due to JavaScript’s ability to handle real-time interactions on web applications natively.
Python vs JavaScript for Web Scraping: Main Features
While both can be used for web scraping, let’s take a closer look at JavaScript vs. Python features and how they compare.
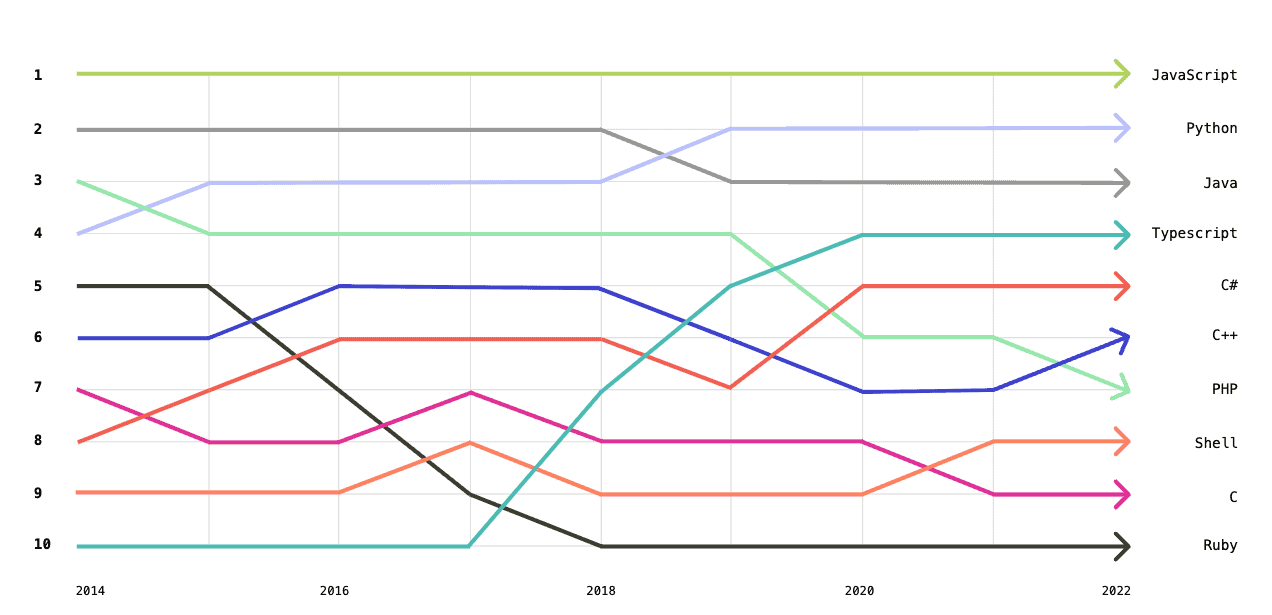
Popularity
It might come as a surprise for newbies, but JavaScript and Python are two of the most popular programming languages in the world, JavaScript being the number one for several years now. No wonder JavaScript is so prevalent – it’s used everywhere on the web.
Python, despite being first introduced in 1991, is still seeing an increase in popularity. The language is still actively maintained so it’s a primary choice for data science, web scraping, and other tasks.

Available Libraries
Both languages have multiple web scraping libraries that add additional functionality to their vanilla versions. Designated libraries help simplify workload, parse data, handle requests, and manage scraping projects.
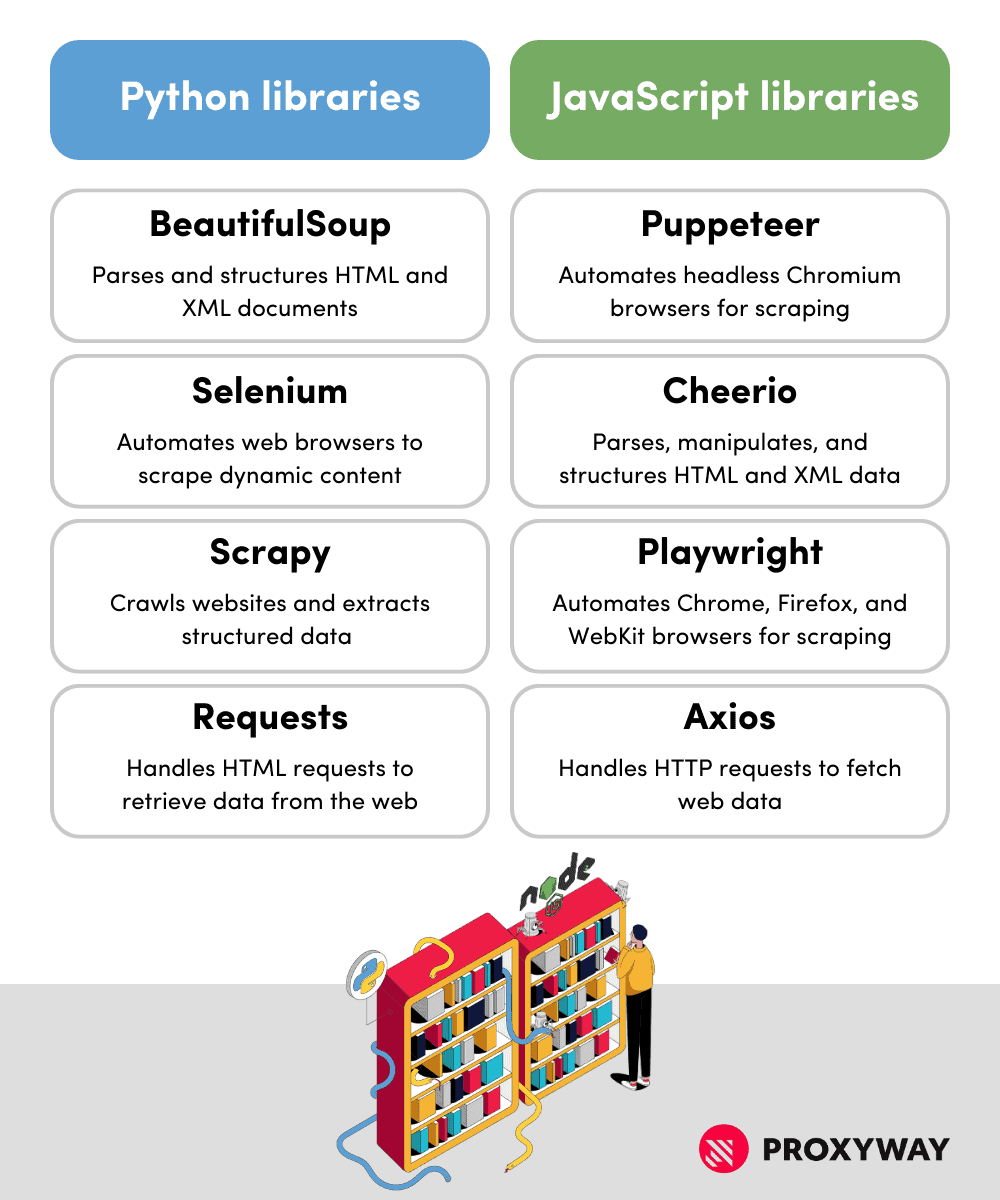
Most popular web scraping libraries used with Python are BeautifulSoup (HTML parsing), Scrapy (data extraction), Selenium (browser automation; used with JavaScript and other languages too), Requests (handling requests), Pandas (data analysis and parsing).
As for JavaScript, you’ll see Puppeteer (Chromium browser automation), Cheerio (HTML parsing), Playwright (browser automation), Axios (handling requests) libraries as some of the most used Node.js libraries.

Asynchronous Web Scraping
Synchronous web scraping works by sending an HTTP request, waiting for it to finish, and then moving to the next one. Asynchronous web scraping, on the other hand, basically means that your scraper can handle concurrent requests. In simple terms, you don’t need to wait for one request to complete, so you can scrape multiple pages in parallel. Both JavaScript and Python are able to perform web scraping tasks asynchronously, but there are some differences in execution.
When scraping with JavaScript, you’ll use the Node.js environment. It’s inherently asynchronous and capable of handling concurrent requests as it uses an I/O (input/output) model where blocking doesn’t occur. In addition, Node.js uses async/await and Promises features which simplify working with asynchronous code. Though JavaScript with Node.js generally handles asynchronous requests really well, it all comes down to how these operations are dealt with – it can be difficult for less experienced.
Python, on the other hand, isn’t inherently asynchronous, but it has asynchronous libraries, like asyncio, aiohttp and httpx, as well as async/await syntax. Thus, using these web scraping libraries can make a Python scraper have similar asynchronous capabilities like a JavaScript one, though slower. However, it can become complex once you set up browser automation tools like Selenium – Python typically is easy to read, so the extensive configuration with extra libraries can complicate readability.
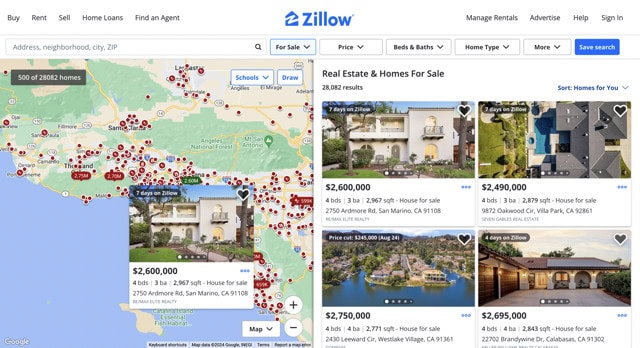
Ability to Handle Dynamic Content
Dynamic content is usually fetched by JavaScript, so you might think that only JavaScript-based scrapers can handle it. However, that’s not entirely true.
While JavaScript excels in handling dynamic content natively with tools like Puppeteer, Python can do it, too. More specifically, with the help of headless browser libraries, like Selenium and Playwright. However, it’s worth noting that it can add complexity to the scraping process. Beginners might be discouraged due to the sheer amount of code management involved – the more libraries you use, the worse the readability gets.
Performance
In terms of performance, it’s hard to compare the two – both are great, but in different areas.
Python is perfect for processing and manipulating scraped data – parsing, cleaning, and analyzing information from different web pages. It’s also great for writing scripts for repetitive tasks, such as scraping similar data from multiple web pages. Python is very effective for large web scraping projects because of additional frameworks and libraries. It makes it rather simple to deal with vast volumes of data.
But JavaScript also deserves some praise. While not as great with data processing, JavaScript-based scrapers are very efficient and fast. Node.js is built to handle loads of concurrent connections, so if you’re looking to scrape web applications with AJAX or JavaScript elements, it will easily handle them. It’s also scalable.
Ease of Use
So, JavaScript vs. Python – which is easier to use? The short answer is Python. The long one – it depends on your experience and what you’re aiming to do.
Python is easy to pick up even for people without any prior programming experience. Python has more available integrations, libraries, and frameworks to expand its capabilities. However, juggling multiple integrations can be tricky – the code becomes less readable, and scraping speed decreases.
JavaScript isn’t as easy to begin working with, but it’s more efficient and faster for complex and dynamic scraping tasks. Nevertheless, managing multiple concurrent tasks is a hassle because it can raise complexity with things like error handling, synchronization, and data consistency.
Ultimately, many in the scraping community agree that Python is easier to use because it’s more user-friendly.
Community Support and Documentation
Python has extensive documentation about its use; it’s full of syntax manuals and tutorials on the setup, library use, third-party modules, and more. The documentation also covers every existing Python version (even the ones from the 90s!) and the ones that are still in development. Not only that, but it also covers additional resources, such as book lists, audio/visual talks, and developer’s guides. It’s a massive collection of information with everything you need to know about coding with Python.
Here’s the thing about JavaScript documentation – it doesn’t exactly exist. However, the JSDoc on GitHub can help you understand it better. Don’t worry, Node.js – the runtime environment used for web scraping with JavaScript – has pretty awesome documentation. It’s vast, full of useful resources, and information on past releases. There’s also a code repository and issue tracker if you need that!
JavaScript and Python both have large communities that are supportive, and full of tech enthusiasts as well as seasoned developers who are ready to help you out. You can find them on Stack Overflow, GitHub, Reddit or Discord.
Web Scraping JavaScript vs. Python: Side-by-side Comparison
| Python | JavaScript | |
| Libraries |
|
|
| Asynchronous scraping | Available with some libraries | Available |
| Dynamic content handling | Available with headless browser libraries | Available natively |
| Performance and scalability | Slower; scalable | Faster; scalable |
| Usability | Easy to pick up; becomes more difficult with multiple integrations | Harder to pick up; becomes even more difficult with multiple integrations |
| Documentation and community support | Extensive documentation; large community | No official documentation; large community |
Starting Web Scraping With Python vs. JavaScript
If you want to test Python vs.JavaScript in practice, you can try a few scraping projects with each and see how your experience differs. We created a tutorial for beginners that will help you test the programming language.
An introductory guide to Python web scraping with a step-by-step tutorial.
Also, we compiled a list of small and large scale Python project ideas that you can use to practice your skills.
We compiled a list of ideas for you to try.
As for JavaScript, you can try following a step-by-step guide to scrape data from a website with Node.js environment. It will help you choose the essential libraries for your scraping project, write the code, and introduce other helpful tips for starting out.
Everything you need to know about web scraping with Node.js and JavaScript in one place.
By trying web scraping with both JavaScript and Python in practice, you’ll be able to make an informed decision about which one you should choose for your upcoming projects.
Conclusion
JavaScript and Python are popular choices for web scraping. But they both come with strengths, weaknesses, and distinctive features.
Python’s simplicity and extensive libraries are great for beginners and advanced users alike, especially for data-heavy projects. On the other hand, JavaScript’s impeccable ability to handle dynamic content and asynchronous requests by default is highly useful when scraping modern web applications.
In reality, there’s no right or wrong option – both languages are good and full of various resources to expand their capabilities. Choose Python if code readability and scraped data analysis is your priority. But if you’re planning to scrape JavaScript-heavy web applications, you should pick JavaScript instead.