Cheerio vs Puppeteer for Web Scraping
Let’s see which Node.js library is better for your project.

There is a plethora of tools to choose from when web scraping. The choice, by and large, depends on the target website: do you want to scrape a static page or one with elements like endless scrolling? Cheerio and Puppeteer are both Node.js libraries, yet they’re used for different purposes. Learn which tool better suits your needs with this guide.
What is Cheerio?
Cheerio is a data parsing library used to extract data from HTML or XML code. It isn’t a standalone tool – you first need to download the information with an HTTP client such as axios and only then load the HTML into Cheerio, find elements, and scrape the content.
The tool processes the HTML data and creates a structured document known as a DOM tree. This tree mirrors the HTML structure with every element, attribute, and text within the document.
Cheerio isn’t a web browser; it works in a server environment. The tool isn’t able to interpret results as a browser would, so it can’t deal with dynamic elements nested in JavaScript.
What is Puppeteer?
Puppeteer is a library that allows you to control a headless browser programmatically. The tool was developed by Google in 2018.
The library automates browser interactions like moving the mouse, imitating keyboard inputs, filling out forms, taking screenshots, and other actions. Puppeteer first launches the browser, then opens a page, navigates to the URLs, interacts with the page, and extracts the data.
Until recently, Puppeteer only worked with Chrome and Chromium, but it’s now added experimental support for Firefox and Microsoft Edge.
Cheerio vs Puppeteer: A Comparison Table
| Cheerio | Puppeteer | |
| Primary purpose | Web scraping (parsing) | Browser automation and testing |
| Difficulty setting up | Easy | Difficult |
| Learning curve | Easy | Difficult |
| JavaScript rendering | No | Yes |
| Performance | Fast | Slower |
| Proxy integration | Yes | Yes |
| Community | Small | Large |
| Best for | Parsing static web pages | Loading and parsing dynamic web pages |
Cheerio vs Puppeteer for Web Scraping
Popularity
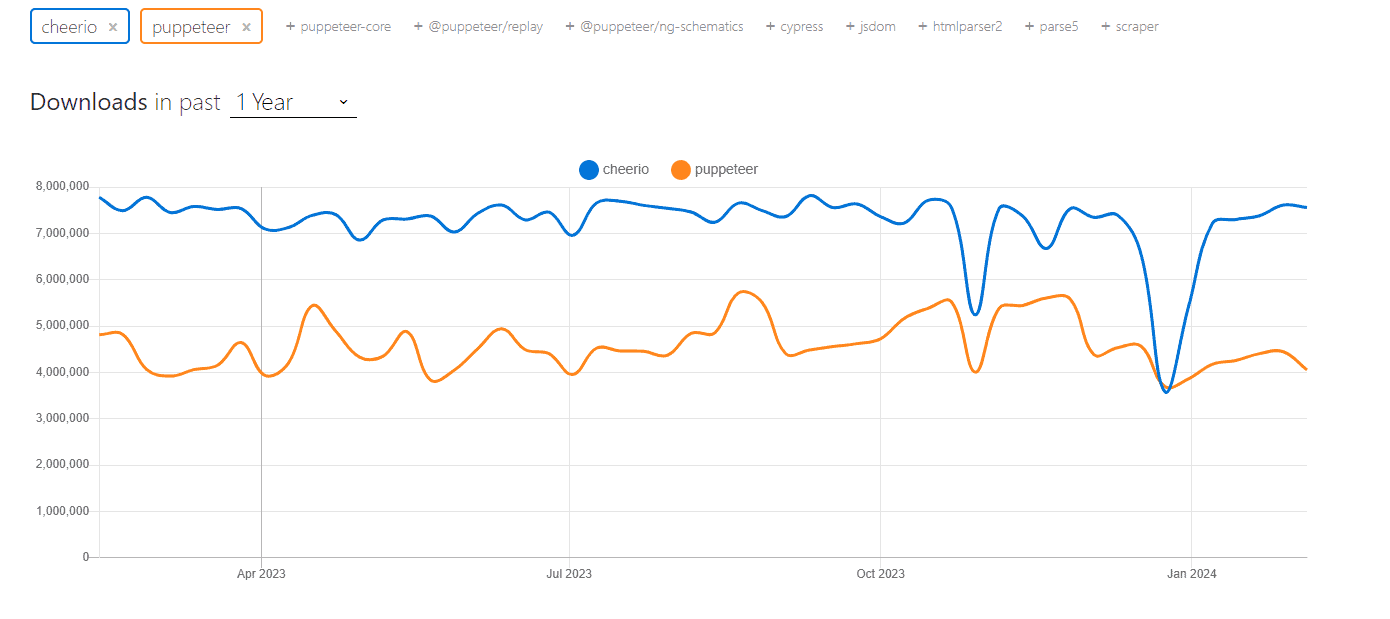
According to npmtrends.com data, Cheerio has always had more monthly downloads than Puppeteer.

Github data, on the other hand, shows otherwise – Puppeteer has more forks and stars. So, we could say that both Cheerio and Puppeteer are very popular tools in the web scraping community.
Cheerio: 1.7 forks, 27.5 stars
Puppeteer: 9.2 forks, 86.1 stars
Prerequisites and Installation
The installation process of Cheerio and Puppeteer is pretty much the same because both tools work with Node.js. You have to install the latest Node.js version from the official website.
To install the Node Package Manager (npm) package, simply open a terminal or command prompt and enter the following command:
If you’re using Puppeteer:
npm install puppeteer
If you’re using Cheerio:
npm install cheerio
Since Puppeteer can run on its own, you don’t need to install other dependencies. For Cheerio, you need to implement the axios HTTP client (or any other library you prefer):
npm install axios
Features
Cheerio. It is built over parse5 for parsing HTML and htmlparser2 for XML documents. This makes the tool flexible and with robust parsing capabilities.
Cheerio allows you to use jQuery syntax to select and manipulate data within HTML documents. So, if you’re familiar with jQuery, using Cheerio is pretty simple.
The parser is faster than Puppeteer because it runs on the server-side and uses less computing power
Puppeteer. The library gives you absolute control over the browser. It runs in headless mode by default, but you can switch to headful. This will show you a visible browser user interface, so you troubleshoot easier while scraping.
A great feature of Puppeteer is that it offers plugins like puppeteer-extra-plugin-stealth for spoofing browser fingerprints. It reduces minute variations between a headless and a real browser. What’s more, since Puppeteer controls a browser, it can mimic user actions while on the page.
The library locates information by executing JavaScript. This allows Puppeteer to dynamically interact with web pages and locate elements in real time.
Performance
Cheerio. The tool is much faster than Puppeteer. The reason for that is that Cheerio doesn’t need to execute JavaScript – it simply uses a DOM parser and traverses raw HTML data. Additionally, Cheerio’s lightweight nature makes it ideal for simple scraping tasks where you need speed.
Puppeteer. Compared to other headless browser libraries like Selenium, Puppeteer is much faster because it uses less overhead. But Puppeteer deals with dynamic websites that require more resources than scraping static pages, so the library is slower than Cheerio.
Ease of Use
Cheerio. Web scraping newbies will find Cheerio much easier to use than Puppeteer. And predictably so, since Cheerio can only handle the HTML code; you won’t need to interact with pages based on dynamic elements such as lazy loading. What’s more, unlike Puppeteer, Cheerio was developed with web scraping in mind, so it has a less complex syntax.
Puppeteer. Using a headless browser library is more complicated overall. The HTML of modern websites change a lot, so you need to maintain the scraper. Puppeteer uses a wait function (waitForSelector) until the elements appear on the page. If the element doesn’t show up within 30 seconds, Puppeteer gives you an error. So, poorly set delays or timeouts can hinder your web scraping efforts.
Community Support and Documentation
Cheerio. The tool has mediocre documentation. According to the creators, the website is still a work in progress. It covers basic and advanced tutorials but they aren’t as thorough as Puppeteer’s documentation. What’s more, the creators say that most guides were written with ChatGPT, which raises some questions about the quality of the content.
You can find the Cheerio community on GitHub and StackOverflow. Compared to Puppeteer, Cheerio has fewer questions on StackOverflow, but they are more often viewed. The community is helpful and responsive, making it easier to find answers to common issues.
Puppeteer. The library has a larger community than Cheerio. You’ll find thousands of discussions on StackOverflow.
Puppeteer has great documentation that includes examples, detailed explanations, and best practices of the tool. So, if you’re a first-time user, you should get the hang of the tool fast enough. Moreover, the official GitHub repository is actively maintained, with regular updates and bug fixes.
Alternatives to Cheerio and Puppeteer
If you want to try another parser, you could go with Python’s Beautiful Soup. It’s a popular option for beginners and developers. The tool is easy to use and wraps three powerful in-built HTML parsers. Besides, it has the ability to work with broken HTML pages.
A step-by-step guide to Beautiful Soup web scraping with a real-life example.
In terms of scraping dynamic websites, there are other tools that can handle JavaScript-rendered content. For example, you can use Playwright, which is very similar to Puppeteer – light on resources and fast. Or use Selenium – a tool that’s been out there for two decades.
Can't decide between Playwright vs Selenium? We're here to help.