Playwright vs Puppeteer for Web Scraping: Which Is Better?
Two headless browser libraries created by two well-known companies and one team of developers behind them both. So, which tool is better for web scraping?

Playwright and Puppeteer are two headless browser libraries used with the Node.js runtime environment. They allow you to interact with the browser programmatically – you can handle JavaScript-rendered content without needing other web scraping tools.
In this comparison guide, you’ll learn all about Playwright and Puppeteer use in web scraping. You’ll find a side-by-side comparison of their popularity, installation, features, request handling, performance, and community.
What Is Puppeteer?
Puppeteer is a powerful tool designed by Google, specifically developed by the Chromium developers, and released in 2018. It provides a robust API to control Chromium-based environments, which includes Google Chrome and other browsers built on the Chromium engine.
The library can automate browser interactions like taking screenshots and PDFs, crawling single-page applications, rendering content, automating mouse and keyboard inputs, filling forms, and other actions.
What Is Playwright?
Playwright is a tool primarily used for app and end-to-end web testing, but many web scrapers choose it to automate browser actions when scraping.
The library was developed by Microsoft, specifically the team behind Puppeteer. According to the team, with Playwright, they aim to extend the success of Puppeteer by providing equivalent functionality for all major rendering engines.
The library allows you to automate your actions on different browsers and use various programming languages. Like Puppeteer, Playwright uses its own cookies to handle auto wait or separate browser instances. This is very convenient in cases when you need to mimic different sessions or users.
Puppeteer vs Playwright for Web Scraping: Which One to Choose?
Popularity
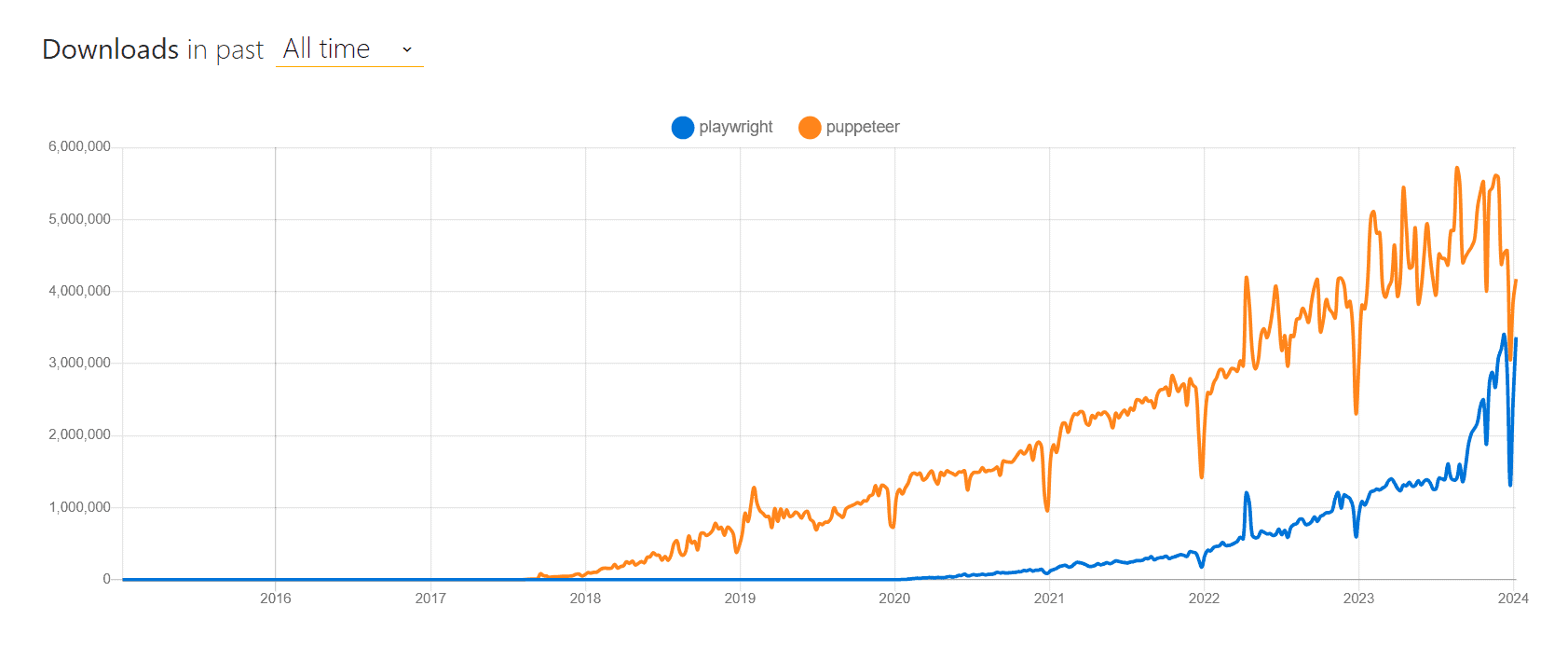
According to npmtrends data, Puppeteer has always had more user downloads than Playwright. For example, at the beginning of 2023, Puppeteer had over 3 million monthly downloads, while Playwright – over 900,000. And predictably so, since Playwright is two years younger than Puppeteer.

You can see similar trends on Github (2024, January 9, data):
- Puppeteer: 85.7k stars, 9.2k forks;
- Playwright: 58k stars, 3.2k forks.
Prerequisites and Installation
npm install puppeteer
If you’re using Playwright:
npm install playwright
Note that Playwright supports other programming languages but is mainly used with Node.js.
Ecosystem
Puppeteer. The library gives you full control over the browser and runs in headless mode by default, but you can configure it to run headful as well.
Puppeteer can be used on major operating systems such as Windows, Linux, and macOS. However, you only have full control of headless Chrome or Chromium browsers, and it only works in JavaScript. But the team behind Puppeteer is now experimenting with support for Edge and Firefox.
To spoof your digital fingerprint with Puppeteer, it offers great plugins like puppeteer-extra-plugin-stealth. For example, you can rotate headers and user agent, or hide browser’s headless status by removing the minute variations between headless and a real browser. Recently, Puppeteer has released new configurations for spoofing fingerprint – you can use the headless=new mode.
Playwright. The tool is much more versatile than Puppeteer because of its browser and language support:
- Cross-browser. It can emulate major browser groups: Chromium, Firefox, and WebKit.
- Cross-language. In terms of programming languages, the library supports JavaScript, Python, TypeScript, Java, and .NET.
You can also use Playwright across any operating system (Windows, Linux, or macOS) both headless or headful.
Like Puppeteer, Playwright has its own packages like playwright-extra plugin that you can use to prevent bot detection. It will let you mimic human behaviour and handle reCAPTCHAs. Besides, developers are trying to make puppeteer-extra plugins compatible with playwright-extra.
Request Handling
Puppeteer. The library is asynchronous by default. This approach allows you to handle concurrent requests and scrape multiple pages in parallel.
Playwright. Like Puppeteer, Playwright is an asynchronous library. But it can also deal with requests synchronously. This technique allows you to handle one request at a time – it’s an easier approach in terms of writing and following the code. Additionally, you can jump from synchronous to asynchronous script with Playwright.
Performance
Puppeteer. The library uses the V8 JavaScript engine, translating JavaScript into machine code just before execution. This makes Puppeteer quite fast. What’s more, V8 uses structures like hidden classes and inline caching. This enhances the performance when accessing object properties.
It also provides the DevTools Protocol with an event-driven architecture, so it’s easier for Puppeteer to “listen” to specific events like page load, network requests, and JavaScript execution.
Playwright. It uses a WebSocket connection that stays open while scraping. This lets you send requests in one go, reducing latency and improving performance. Compared to Puppeteer, it can handle more complex and large-scale web scraping tasks.
Community Support and Documentation
Puppeteer. The library has been around longer than Playwright. Puppeteer has a large community that is active in forums like StackOverflow. So, if you have a web scraping dilemma, you can easily get advice from your peers.
Puppeteer offers robust documentation with detailed explanations, examples, and best practices, making it easy for developers and first-time users to get started.
Playwright. Even though Playwright is younger, it has a quickly growing community. Compared to Puppeteer, you’ll find fewer discussions online but enough to solve common issues when web scraping.
In terms of documentation, Playwright has also got everything covered – from integration to examples of using the tool.
Playwright vs Selenium: A Comparison Table
Let’s look at how the libraries compare side by side:
| Puppeteer | Playwright | |
| Year | 2018 | 2020 |
| Developed by | Microsoft | |
| Browser support | Chrome or Chromium | Chromium, Firefox, and WebKit |
| Platform support | Windows, Linux, and macOS | Windows, Linux, and macOS |
| Programming languages | JavaScript | JavaScript, Python, TypeScript, Java, and .NET |
| Requests | Asynchronous | Asynchronous and synchronous |
| Ease of use | Easier | Easy |
| Community | Large | Medium |
| Performance | Fast | Faster |
| Proxy support | Yes | Yes |
Alternatives to Playwright and Puppeteer
Playwright and Puppeteer aren’t the only headless libraries for web scraping. Selenium is another great tool for scraping dynamic elements. It can be used with the most popular programming languages, including Node.js. To learn more about the headless browser library, you can check our guides, where we compare Selenium with Playwright and Puppeteer.
Can't decide between Playwright vs Selenium? We're here to help.
We compare two popular headless browser libraries.